Objetivo: presentar la estructura de una página web.
Objetivo: presentar la estructura de una página web.
Revisemos el código del artículo anterior:
<!DOCTYPE html>
<html>
<head>
<title>Mi primerísima página web</title>
</head>
<body>
Entre esto y un sitio web completo, no media más que trabajo...
</body>
</html>
En la primera línea nos encontramos la definición de tipo de documento (DTD).
<!DOCTYPE html>
Quédate con la idea de que sirve para informar al navegador de que el código contenido en la página se rige bajo los estándares del recientemente aparecido HTML5. Muy simple y fácil de recordar, pero hasta hace nada era compleja, larga e imposible de retener en la cabeza. Cuando hablemos de la evolución de la web lo entenderás mejor.
A continuación podemos localizar un bloque delimitado por etiquetas.
<html>
...
...
</html>
El alma del lenguaje HTML son las etiquetas.
Las etiquetas, rodeadas entre los símbolos < y > poseen cada una una significación particular que iremos mostrando en las sucesivas entregas. Arriba vemos, destacada, la etiqueta <html>.
Por lo general, siempre que aparece una etiqueta tiene que existir otra igual más adelante, de modo que entre las dos determinan el bloque sobre el que ejercen su función. Por ejemplo, existe una etiqueta que provoca que el texto se escriba en negrita. Todo el texto que esté comprendido entre la etiqueta de apertura y la de cierre se verá afectado por la etiqueta y, en consecuencia, se mostrará en negrita.
Una etiqueta de cierre presenta una diferencia respecto a la de apertura, y es que después del símbolo < inicial figura una barra inclinada / (la que está sobre el número 7, el slash). Fíjate, en el código de arriba, que la etiqueta <html> se cierra, abajo del todo, con </html>.
Las etiquetas pueden escribirse indistintamente en mayúsculas o minúsculas. No obstante, te recomiendo que lo hagas siempre del segundo modo, como en el ejemplo. Aunque la última especificación de HTML permite el uso de ambas, indistintamente, deberás ser riguroso en el uso de minúsculas si optas por versiones basadas en XML.
La función de la etiqueta <html> es delimitar el principio y el final de todo el código HTML. La abrimos justo al comienzo (después del DTD) y la cerramos al final.
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Dentro del bloque formado por una etiqueta de apertura y otra de cierre pueden existir otros bloques de etiquetas. Observa cómo, dentro de <html> … </html>, figuran dos bloques independientes, uno determinado por el par de etiquetas <head> … </head> y otro por el par <body> … </body>: la cabeza y el cuerpo, respectivamente, de nuestra página HTML.
<head>
<title>Mi primerísima página web</title>
</head>
Una de las funciones de la cabeza es indicar el título de la página. Para hacerlo, insertamos dentro de <head> … </head> el par de etiquetas <title> … </title>. El texto que escribamos entre estas será el título de la página.
<body>
Entre esto y un sitio web completo, no media más que trabajo...
</body>
Dentro del cuerpo de la página aparece el contenido en sí de la misma, como puedes observar.
Hemos presentado la estructura básica de una página web. Fíjate que han sido relativamente muchas líneas para una única que devolverá el navegador. Por eso te dije, en la entrega anterior, que guardases una copia como plantilla. Las páginas que creemos tendrán esa misma estructura básica, y así nos ahorraremos tener que repetir todo el código común.
Javier Montero Gabarró
Fecha de la última revisión: 19 de octubre de 2012
http://elclubdelautodidacta.es/wp/2011/08/html-estructura-basica-de-una-pagina-web/
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta
Índice completo de artículos relacionados con HTML.
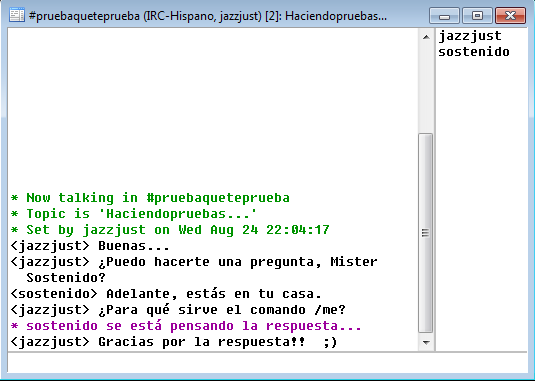
 Con todo lo explicado hasta el momento estáis ya en condiciones de utilizar el mIRC perfectamente como programa de chat básico.
Con todo lo explicado hasta el momento estáis ya en condiciones de utilizar el mIRC perfectamente como programa de chat básico.