Objetivo: aprender a nombrar las notas negras del piano y entender el concepto de sostenido y bemol.
Objetivo: aprender a nombrar las notas negras del piano y entender el concepto de sostenido y bemol.
En el anterior artículo de Armonía descubrimos las notas musicales asociadas a las teclas blancas de un piano o teclado. Hoy aprenderemos a dar nombre a esas otras más estrechas, cortas y, sobre todo, oscuras: las teclas negras.
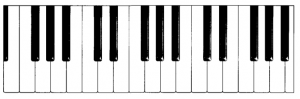
Volvamos a la imagen parcial de un piano con la denominación de las notas sobre cada tecla blanca.

Una nota negra puede tomar dos nombres diferentes, dependiendo de si la nombramos en relación a la blanca que la precede o a la que está inmediatamente después. En el primer caso utilizamos el adjetivo sostenido junto al nombre de la nota anterior. En el segundo, agregamos el término bemol al nombre de la nota siguiente.
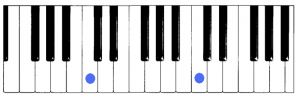
Aclararemos esto con un ejemplo. Fíjate en el gráfico: entre las notas DO y RE hay una nota intermedia. ¿Cómo se llama?
Como la nota blanca a la izquierda es un DO, su nombre sería Do sostenido.
O bien, como la nota blanca de la derecha es un RE, podriamos denominarla Re bemol.
El símbolo del sostenido es ♯, y el del bemol ♭.
Por lo tanto, la nota indicada sería Do♯, o bien Re♭. En notación anglosajona tendríamos: C♯, o D♭.
¿Cómo se denomina la nota correspondiente a la tecla negra que hay entre RE y MI?
D♯ / E♭
No deberías tener problema en nombrar las negras restantes:
F♯ / G♭ G♯ / A♭ A♯ / B♭
Cualquiera de estos pares de notas tienen el mismo sonido, pese a poder nombrarse de dos modos diferentes. Decimos que son enarmónicos.
¿Cuándo utilizaremos la denominación con sostenidos y cuándo con bemoles? La respuesta la va a marcar el contexto tonal en que nos encontremos. No te preocupes por eso, de momento; más adelante lo comprenderás
Ya estamos en condiciones de indicar todas las notas musicales. Comenzaremos por la secuencia con sostenidos:
C, C♯, D, D♯, E, F, F♯, G, G♯, A, A♯, B, C, …
Y otra vez se repite la serie, con las mismas notas pero más agudas (una octava más altas).
Observa que entre las notas E y F no hay ninguna nota intermedia. Lo mismo ocurre entre B y C. Si no lo ves claro presta atención al gráfico del teclado de nuevo. Graba esto bien en tu cabeza, es un concepto muy importante.
Repitamos la secuencia, pero esta vez con bemoles:
C, D♭, D, E♭, E, F, G♭, G, A♭, A, B♭, B, C, …
Y así sucesivamente.
Cuenta las notas y verás que, en total, tenemos, en nuestro sistema musical, DOCE notas diferentes (contando los enarmónicos como sólo uno).
Ya sabes nombrar correctamente las notas; en la próxima sesión aclararemos los conceptos de tono y semitono.
Javier Montero Gabarró
Fecha de la última revisión: 21 de septiembre de 2012
http://elclubdelautodidacta.es/wp/2011/08/las-notas-musicales-las-teclas-negras/
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta
Índice completo de artículos sobre armonía.
 If you can read this you are either a man or a woman…
If you can read this you are either a man or a woman…