Ha llegado el momento, al fin, de un acontecimiento trascendental y que difícilmente se olvida: la creación de la primera tabla en MySQL.
Ha llegado el momento, al fin, de un acontecimiento trascendental y que difícilmente se olvida: la creación de la primera tabla en MySQL.
Ya sabes que la información se organiza en estructuras denominadas tablas. Conceptualmente son como cualquier tipo de tabla con datos que ya conoces, con sus filas y columnas. En el mundo de las bases de datos a las columnas también se las conoce como campos, y a las filas como registros.
El diseño correcto de las tablas y de las relaciones entre ellas es una habilidad crítica en el mundo de las bases de datos relacionales. Factores como la agilidad, usabilidad o la integridad de una base de datos están supeditados a unas tablas bien diseñadas.
Una base de datos no es más que un modelo que trata de abstraer una realidad determinada. Todo el tiempo que inviertas planificando, analizando y diseñando ese modelo será siempre poco.
Dejaremos las cuestiones de optimización de diseño para cuando hayamos presentado todas las herramientas. Vamos a crear hoy una simple tabla para almacenar datos personales. En el camino presentaremos el tipo de datos VARCHAR y aprenderemos a mostrar la estructura de nuestra tabla recién creada.
Para crear una tabla primero, obviamente, deberás haber creado la base de datos, el contenedor al cual pertenece (con el comando CREATE DATABASE que vimos en una entrega anterior). Pero no basta con que la base de datos exista; además, deberás indicar, con el comando USE, que vas a trabajar con esa base de datos en particular.
Vamos a crear una tabla, denominada personas, perteneciente a la base de datos contactos, y que contendrá tres campos: el nombre, los apellidos y un posible alias con el que podremos referirnos opcionalmente a esa persona.
Lo primero que debes determinar es el tipo de datos de cada campo y su tamaño máximo. En este sencillo ejemplo estamos ante tres campos que contendrán texto. Estimamos que para indicar el nombre nos baste con 20 caracteres, 40 para los apellidos y otros 20 para el alias.
Existe un tipo de datos en MySQL perfecto para este tipo de contenidos: VARCHAR.
VARCHAR permite campos de texto de hasta 65.532 caracteres (255 si estás usando una versión de MySQL anterior a la 5.0.3). Esos son muchos caracteres. Y lo bueno del tipo VARCHAR es que sólo va ocupar lo que realmente esté ocupando cada valor (salvo uno o dos bytes más que emplea para almacenar la longitud exacta).
No esperemos más, metámosle mano a la tabla ya.
Si la base de datos contactos no existe, créala con
CREATE DATABASE contactos;
O emplea cualquier otra que prefieras, da igual. Lo importante aquí es que aprendas ahora el comando para crear tablas, no resolver ninguna necesidad en concreto.
Indica que vas a operar sobre contactos con
USE contactos;
El comando para crear una tabla no podía ser otro: CREATE TABLE. Obsérvalo detalladamente:
mysql> CREATE TABLE personas
-> (
-> nombre VARCHAR(20),
-> apellidos VARCHAR(40),
-> alias VARCHAR(20)
-> );
Query OK, 0 rows affected (0.04 sec)
Un comando no termina hasta que no se incluye el punto y coma final. Por lo tanto, el efecto de ir pulsando ENTER es que simplemente abre una nueva línea (señalizada con el cursor ->), hecho que utilizo para dejar el comando con un aspecto más presentable que si lo hubiera escrito todo contiguo en una sola línea:
mysql> CREATE TABLE personas(nombre VARCHAR(20), apellidos VARCHAR(40), alias VARCHAR(20));
Es importante que observes algunos detalles…
En primer lugar, fíjate como todo el conjunto aparece entre un par de paréntesis.
Por otro lado, observa el uso de VARCHAR después del nombre del campo, indicando entre paréntesis el tamaño máximo que ocupará.
Date cuenta, también, de que cada pareja nombre – tipo, viene separada de la siguiente por una coma.
Y, finalmente, no te olvides del punto y coma final, tras el paréntesis de cierre de CREATE TABLE, indicando que tu comando está visto para sentencia.
Ya está la tabla creada. Pero ahora, ¿cómo visualizamos su estructura?
El comando MySQL para conocer la estructura de una tabla es DESCRIBE, que puedes acortar con DESC.
mysql> DESC personas;
+-----------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+-----------+-------------+------+-----+---------+-------+
| nombre | varchar(20) | YES | | NULL | |
| apellidos | varchar(40) | YES | | NULL | |
| alias | varchar(20) | YES | | NULL | |
+-----------+-------------+------+-----+---------+-------+
3 rows in set (0.00 sec)
¡Qué buena pinta tiene esto! Vemos el nombre del campo y su tipo. El YES, en la columna Null, indica que puede aceptar valores nulos (es decir, que dejes el contenido en blanco). El NULL en Default corresponde al valor por defecto: si a la hora de introducir datos no especificas un contenido se sobreentiende que dejas el campo en blanco. Ya hablaremos de esto, así como de las otras columnas que aparecen, a su debido momento.
Y esto es todo por hoy, que no es poco. Puedes entretenerte creando otras tablas para afianzar estos conocimientos. O puedes usar alguna de las bases de datos que incluye ya MySQL y hurgar entre la estructura de sus tablas con el comando DESCRIBE.
Javier Montero Gabarró
MySQL – Creando la primera tabla
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta
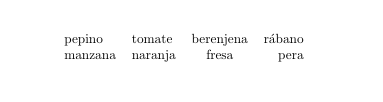
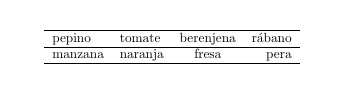
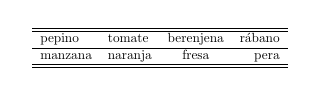
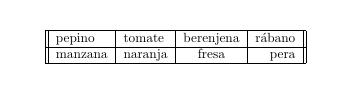
 Objetivo: dotar de un marco simple a las tablas creadas en LaTeX.
Objetivo: dotar de un marco simple a las tablas creadas en LaTeX. mediante el entorno tabular. Aunque cumplen perfectamente su función como elemento estructural, es natural que nos planteemos mejorar su presentación dotándolas, como primera opción, de un marco y líneas de división entre celdas.
.