Continuamos el estudio de las tablas en HTML rizando el rizo. En este artículo y en los dos siguientes aprenderemos a diseñar tablas que presentan celdas irregulares, resultado de combinar celdas contiguas entre sí.
Continuamos el estudio de las tablas en HTML rizando el rizo. En este artículo y en los dos siguientes aprenderemos a diseñar tablas que presentan celdas irregulares, resultado de combinar celdas contiguas entre sí.
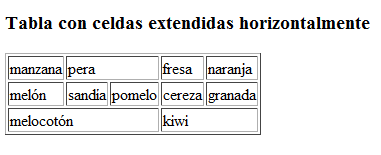
Echa un vistazo a la tabla siguiente y verás de qué estoy hablando.
Observa como, en la primera fila, la segunda celda tiene una anchura de dos columnas. En la tercera fila, la primera celda tiene una anchura de tres columnas y la segunda de dos.
Como siempre, nos aproximaremos al diseño fila a fila. Comencemos por la primera.
La primera celda es normal, por lo que la definiremos exactamente del modo que explicamos en los artículos anteriores:
<td>manzana</td>
La siguiente celda tiene trampa, pues presenta una anchura de dos columnas. Existe un atributo para especificar el ancho de una celda en columnas: colspan.
Puesto que la celda ocupa dos columnas, este atributo tomará 2 como valor:
<td colspan="2">pera</td>
Las dos celdas siguientes son normales:
<td>fresa</td><td>naranja</td>
La primera fila queda, entonces, definida del siguiente modo:
<tr>
<td>manzana</td><td colspan="2">pera</td><td>fresa</td><td>naranja</td>
</tr>Sólo hay cuatro pares <td>...</td>, en lugar de 5, ya que hay una celda ocupa lo de dos.
La segunda fila no presenta misterio alguno:
<tr>
<td>melón</td><td>sandía</td><td>pomelo</td><td>cereza</td><td>granada</td>
</tr>Finalmente, la tercera tiene dos celdas irregulares, la primera de tres columnas de ancho:
<td colspan="3">melocotón</td>
Y la segunda de dos:
<td colspan="2">kiwi</td>
Ya tenemos, entonces, nuestra tabla al completo:
<table border="1">
<tr>
<td>manzana</td><td colspan="2">pera</td><td>fresa</td><td>naranja</td>
</tr>
<tr>
<td>melón</td><td>sandía</td><td>pomelo</td><td>cereza</td><td>granada</td>
</tr>
<tr>
<td colspan="3">melocotón</td><td colspan="2">kiwi</td>
</tr>
</table>En el próximo artículo veremos cómo extender las celdas verticalmente. No te supondrá ningún problema si has comprendido lo explicado aquí.
Javier Montero Gabarró
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta