Ayer comenzamos el tratamiento de las tablas irregulares en HTML y aprendimos el modo de extender las celdas horizontalmente utilizando el atributo colspan. Aplicando la misma aproximación por filas que tan bien nos ha funcionado hasta el momento, aprenderemos cómo extender celdas verticalmente.
Ayer comenzamos el tratamiento de las tablas irregulares en HTML y aprendimos el modo de extender las celdas horizontalmente utilizando el atributo colspan. Aplicando la misma aproximación por filas que tan bien nos ha funcionado hasta el momento, aprenderemos cómo extender celdas verticalmente.
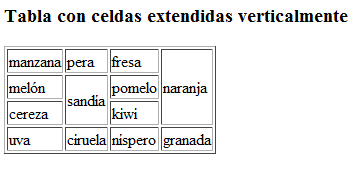
Esta es la tabla que diseñaremos hoy:
Esto es como jugar a los barquitos. Comencemos por la primera fila:
Las tres primeras celdas son normales:
<td>manzana</td><td>pera</td><td>fresa</td>
La cuarta es la que presenta la extensión vertical. El atributo con el que la indicaremos es rowspan, tomando como valor el número total de celdas que ocupa la extensión.
<td rowspan="3">naranja</td>
La fila primera es, por lo tanto:
<tr>
<td>manzana</td><td>pera</td><td>fresa</td><td rowspan="3">naranja</td>
</tr>Presta mucha atención ahora a como creamos la segunda fila. La idea es la siguiente: sólo contabilizaremos aquellas celdas que no formen parte de una extensión ya comenzada. Es decir, únicamente aparecerán las normales o las que comiencen una extensión.
Aplicando este principio, la definición de las celdas es sencilla. La primera celda es normal:
<td>melón</td>
La segunda comienza una extensión, por lo que debe figurar (con su correspondiente valor de rowspan):
<td rowspan="2">sandía</td>
La tercera celda vuelve a ser normal:
<td>pomelo</td>
La cuarta celda forma parte de una extensión ya iniciada, por lo que no se indica nada, quedando la fila completa definitivamente sólo con tres definiciones <td>:
<tr>
<td>melón</td><td rowspan="2">sandía</td><td>pomelo</td>
</tr>En la tercera fila aparecen dos extensiones ya iniciadas, por lo que sólo figurarán dos definiciones <td> (4 – 2 = 2):
<tr>
<td>cereza</td><td>kiwi</td>
</tr>Finalmente, la última fila es completamente normal:
<tr>
<td>uva</td><td>ciruela</td><td>níspero</td><td>granada</td>
</tr>Y nuestra tabla al completo queda definida, entonces, del siguiente modo:
<table border="1">
<tr>
<td>manzana</td><td>pera</td><td>fresa</td><td rowspan="3">naranja</td>
</tr>
<tr>
<td>melón</td><td rowspan="2">sandía</td><td>pomelo</td>
</tr>
<tr>
<td>cereza</td><td>kiwi</td>
</tr>
<tr>
<td>uva</td><td>ciruela</td><td>níspero</td><td>granada</td>
</tr>
</table>En la próxima y última entrega dedicada a las tablas irregulares contemplaremos el caso en que haya celdas que se extienden a la vez en sentido horizontal y vertical. Con lo explicado en estos dos artículos debería bastarte para resolver el problema por ti mismo y te invito a comprobarlo. No obstante, daremos la solución detallada.
Tocado – Tocado – …
La próxima será Hundido.
Javier Montero Gabarró
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta