La oveja experta en HTML nos presentó en la anterior entrega los rudimentos del tratamiento de imágenes a través del elemento <img>. Vimos cómo indicar la ubicación de la imagen mediante el atributo src, al que le facilitábamos la URL de origen. Aprendimos también algo sobre el modo como el navegador presenta las imágenes junto al texto. Abundemos algo más en este sentido.
La oveja experta en HTML nos presentó en la anterior entrega los rudimentos del tratamiento de imágenes a través del elemento <img>. Vimos cómo indicar la ubicación de la imagen mediante el atributo src, al que le facilitábamos la URL de origen. Aprendimos también algo sobre el modo como el navegador presenta las imágenes junto al texto. Abundemos algo más en este sentido.
Observa la siguiente página, en la que la mencionada experta se hace acompañar por un puñado de ovejas especializadas en armonía musical.
Este es el fragmento de código que genera esa disposición:
<body>
<img src="expertasarmonia.jpg"/>
<img src="expertahtml.jpg" />
Está bien tener un buen rebaño de ovejas especializadas...
</body>Date cuenta de que la primera imagen es de altura inferior a la segunda. Observa que el punto de inserción del texto depende del espacio que ocupen las imágenes.
Esto tiene sus implicaciones. Analicemos lo que está sucediendo en cámara lenta:
El navegador, en primer lugar, se trae del servidor el código de la página que quiere mostrar. Una vez hecho lo analiza y comienza la descarga de las imágenes que se encuentra en el código. Entre tanto, sin esperar a que estén disponibles, puede ir mostrándonos el texto de la página para que vayamos entreteniéndonos. Pero no es hasta el momento en el que sabe las dimensiones de la imagen cuando puede mostrarnos el formato definitivo.
Con anchos de banda grandes esto no suele ser problemático, pues todo sucede muy rápido. Sin embargo, en situaciones de baja velocidad, o en páginas con imágenes muy grandes y numerosas, suele pasar un tiempo apreciable hasta que disponemos de la página en plenitud de formato.
Esto es algo desagradable, pero existe una manera muy sencilla de evitarlo: especificando de antemano cuáles son las dimensiones de la imagen a presentar. De este modo, el navegador reservará inmediatamente el espacio adecuado en la página y podrá mostrarnos el texto con la garantía de que no lo descabalará más adelante. Las imágenes podrán ir descargándose a su ritmo, pero al menos el formato definitivo ya podrá ser presentado.
Para indicar las dimensiones de la imagen tenemos dos nuevos atributos: height y width, que significan en inglés alto y ancho, respectivamente. Como valor indicamos los tamaños en píxeles.
Esta sería, pues, una forma mejor de mostrar al ganado:
<body>
<img src="expertasarmonia.jpg" height="170" width="227" />
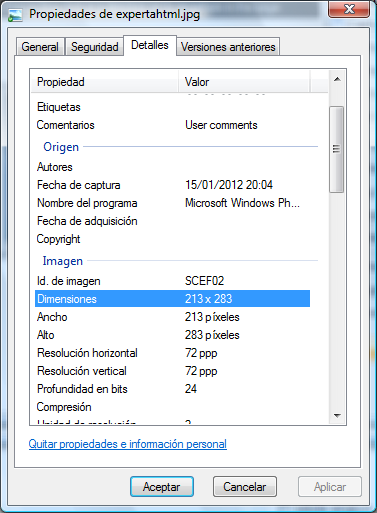
<img src="expertahtml.jpg" height="283" width="213" />
Está bien tener un buen rebaño de ovejas especializadas...
</body>¿Mucho trabajo acaso calcular las dimensiones en píxeles de una imagen? En absoluto, hay mil maneras de hacerlo. Por ejemplo, basta con consultar las propiedades del fichero. Usando el explorador de archivos de Windows aparecería algo como esto:
Entonces me pregunto, ¿podría utilizar esos mismos atributos de alto y ancho para redimensionar una imagen?
La respuesta es sí, pero no es lo recomendable.
En primer lugar, como las dimensiones nuevas no conservaran la proporción la imagen aparecería deformada, lo cual es algo cutre.
En segundo lugar, aunque las proporciones fueran las correctas e incluso aunque redujeras la imagen de tamaño, estarías forzando al navegador al trabajo extra de reprocesar la imagen. Además, estarías consumiendo ancho de banda inútil, pues aunque hicieras la imagen más pequeña, el fichero del servidor sería el mismo y tendrías que bajar la imagen en su resolución y tamaño original.
Es mucho más eficiente utilizar cualquier programa de retoque de imágenes y redimensionar el fichero original, algo que apenas lleva unos segundos.
Nada más; a esperar que la oveja nos presente la tercera entrega…
Javier Montero Gabarró
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta