Voy a presentarte hoy otra meta-herramienta (herramienta para hacer herramientas) que sin duda te puede ayudar a ser más productivo: el esquematizador (outliner) de dos paneles.
Voy a presentarte hoy otra meta-herramienta (herramienta para hacer herramientas) que sin duda te puede ayudar a ser más productivo: el esquematizador (outliner) de dos paneles.
Comencemos explicando qué significa esto.
Un esquematizador, en inglés outliner, no es más que un programa que puede gestionar listas de elementos multinivel. Es decir, a partir cualquier elemento de la lista puedes abrir nuevas sublistas de cuyos elementos pueden colgar, a su vez, otras nuevas y así sucesivamente.
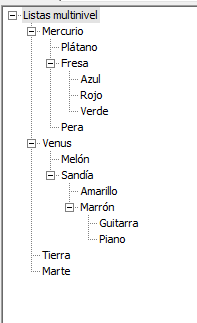
La siguiente imagen ilustra una lista multinivel.
Un outliner que gestione simplemente listas multinivel ya es de por sí una herramienta fabulosa. Podemos utilizarlo para crear listas de cualquier tipo y profundidad: tareas pendientes, proyectos, objetivos, apuntes…
Si además contamos con un segundo panel que pueda servirnos para adjuntar texto descriptivo a cualquier elemento de la lista, tendremos entonces la meta-herramienta perfecta.
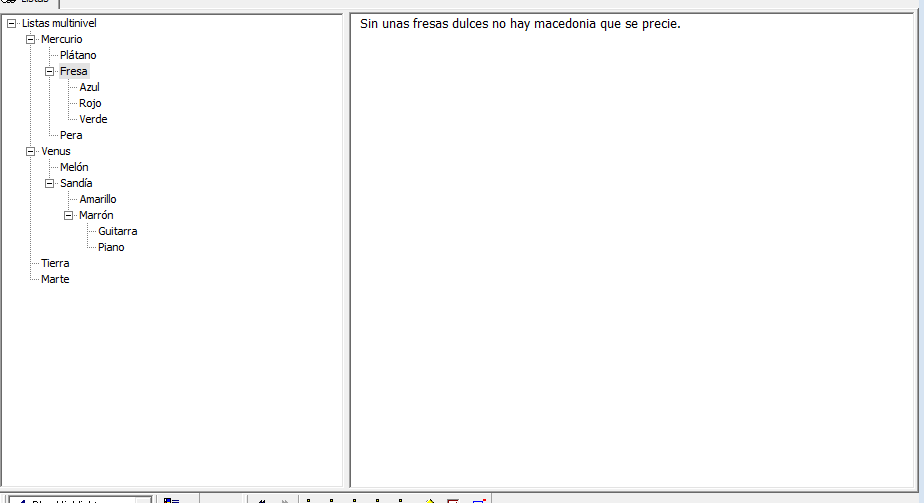
Observa, en las dos figuras siguientes como el contenido del segundo panel cambia según el elemento seleccionado en el primero:
Yo tengo numerosos outliners en mi colección de software imprescindible, algunos de ellos más especializados en labores concretas como MyLifeOrganized (para gestión de tareas), del que ya hablé en el siguiente artículo.
Pero quiero mostrarte otro que también me acompaña todos los días y que utilizo en numerosos proyectos: Keynote NF.
Una pequeña delicia de software que puede cambiar drásticamente tu vida, te lo aseguro. Además, te encantará su precio: absolutamente gratis.
A título de ejemplo, voy a enseñarte uno de los usos que le doy a Keynote NF: la organización de los artículos que publico en el blog.
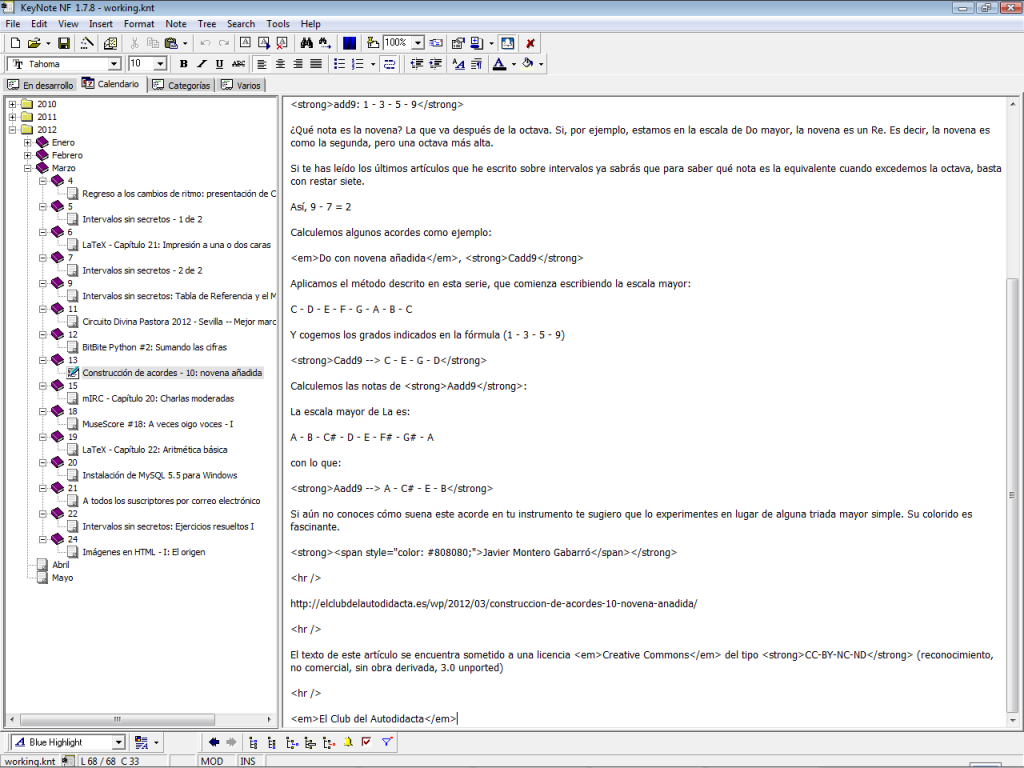
Observa la siguiente imagen (haz clic sobre ella si necesitas ampliarla):
En el panel de la izquierda tengo una lista multinivel en la que organizo los artículos por año, mes y día de publicación. En el panel de la derecha está cada contenido publicado en el blog.
Puedes apreciar, además, una serie de pestañas en las que mantengo estructuras semejantes para el mantenimiento de borradores de artículos aún en desarrollo, la organización por categorías o las tareas administrativas pendientes.
Desde luego, esto no es más que un uso particular, pero seguro que se te ocurren los tuyos propios.
May muchos outliners de dos paneles. Sólo tienes que realizar una búsqueda en Google para encontrar decenas de ellos, de todos los colores y precios.
Keynote NF es uno entre esos muchos. Si quieres probarlo, puedes descargarlo en el siguiente enlace.
Lo quieras o no, asegúrate de tener siempre un esquematizador a tu alcance. Es la ley del 80/20: un 20% de tus herramientas son las responsables del 80% de tus éxitos.
Javier Montero Gabarró
El texto de este artículo se encuentra sometido a una licencia Creative Commons del tipo CC-BY-NC-ND (reconocimiento, no comercial, sin obra derivada, 3.0 unported)
El Club del Autodidacta